
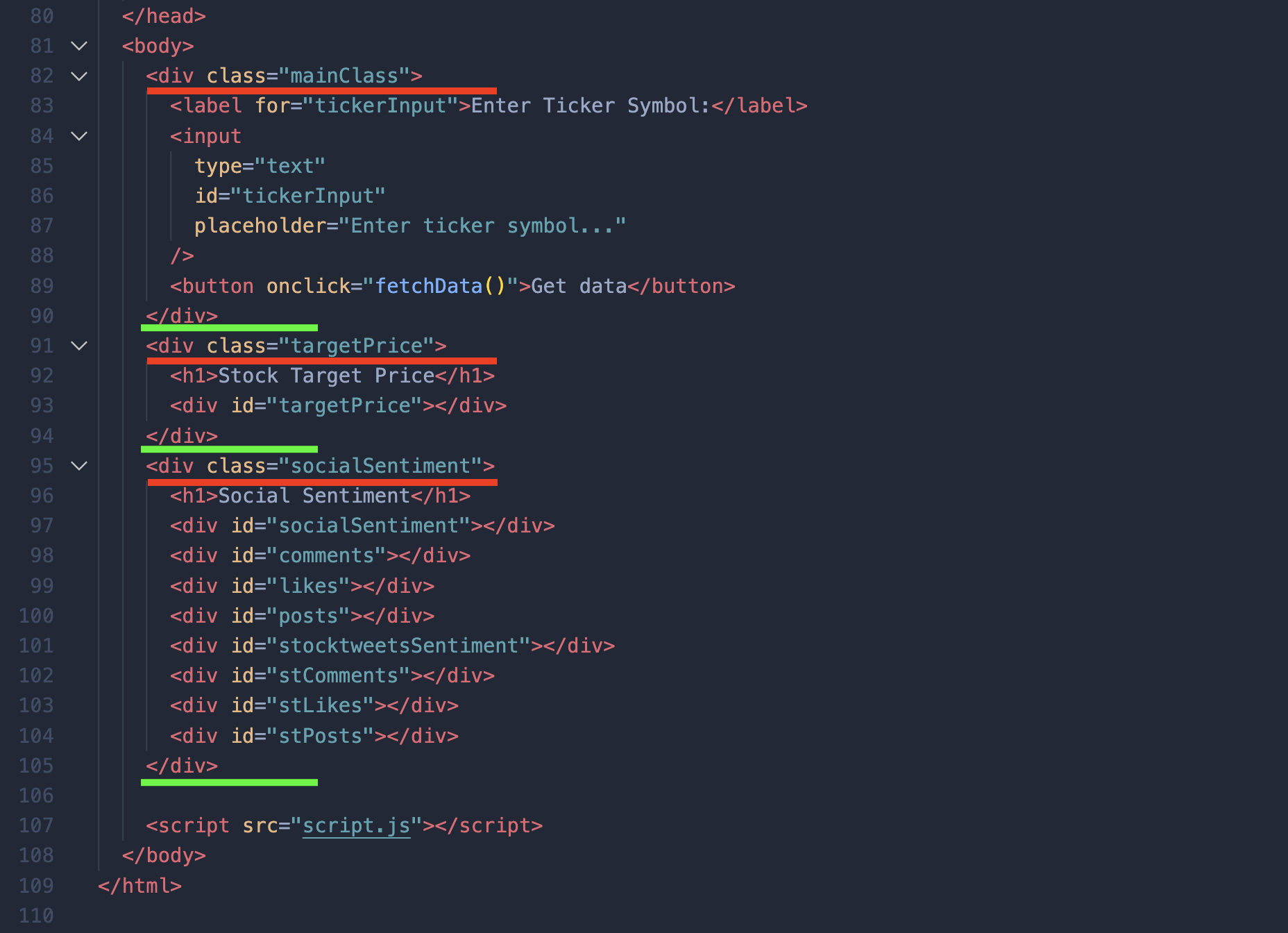
Now let's add some design to our app so it will look better. I will be writing styles in the same HTML file. Just add between the head tags, right below

and also paste the following below:
button: hover {background-color: #0056b3;}
h1 {color:#007bff;
margin-top: 20px; font-size: 24px;}
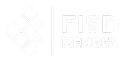
- targetPrice,
- socialSentiment {
background-color: #fff; padding: 20px 40px;
box-shadow: 0 4px 8px Orgba(0, 0, 0, 0.1); border-radius: 8px; width: 100%; max-width: 600px; text-align: center; margin-top: 20px;}
label {font-size: 16px; font-weight: bold;}
After updating the HTML file, save everything and drag the HTML file to the open browser window. Your updated app should look nicely.
As you remember, this is the app we built in the previous step (read the previous article) and only updated the design. Now that we have improved the design, let's start with EPS data extraction. But first, let's create new elements in our HTML file.

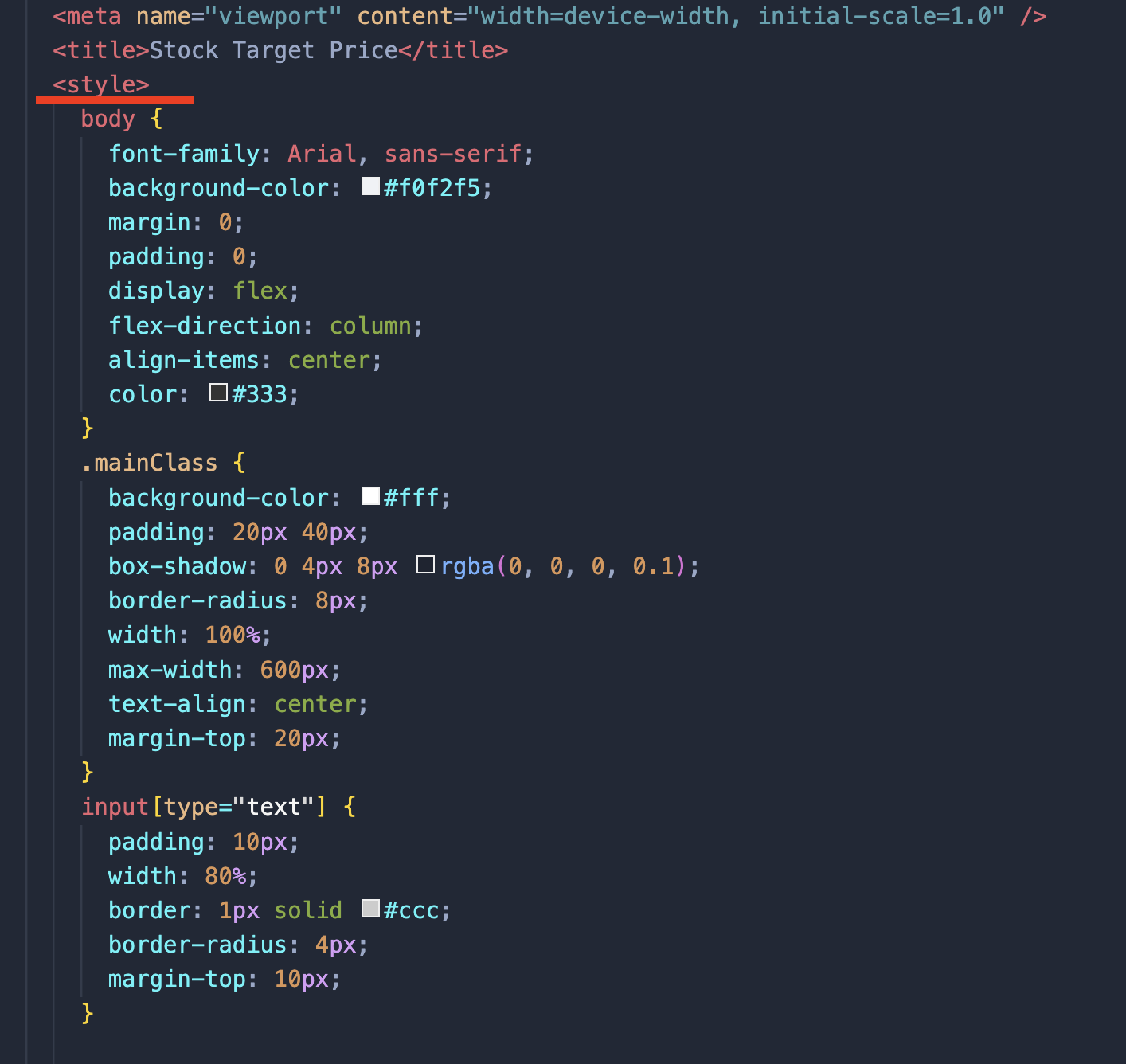
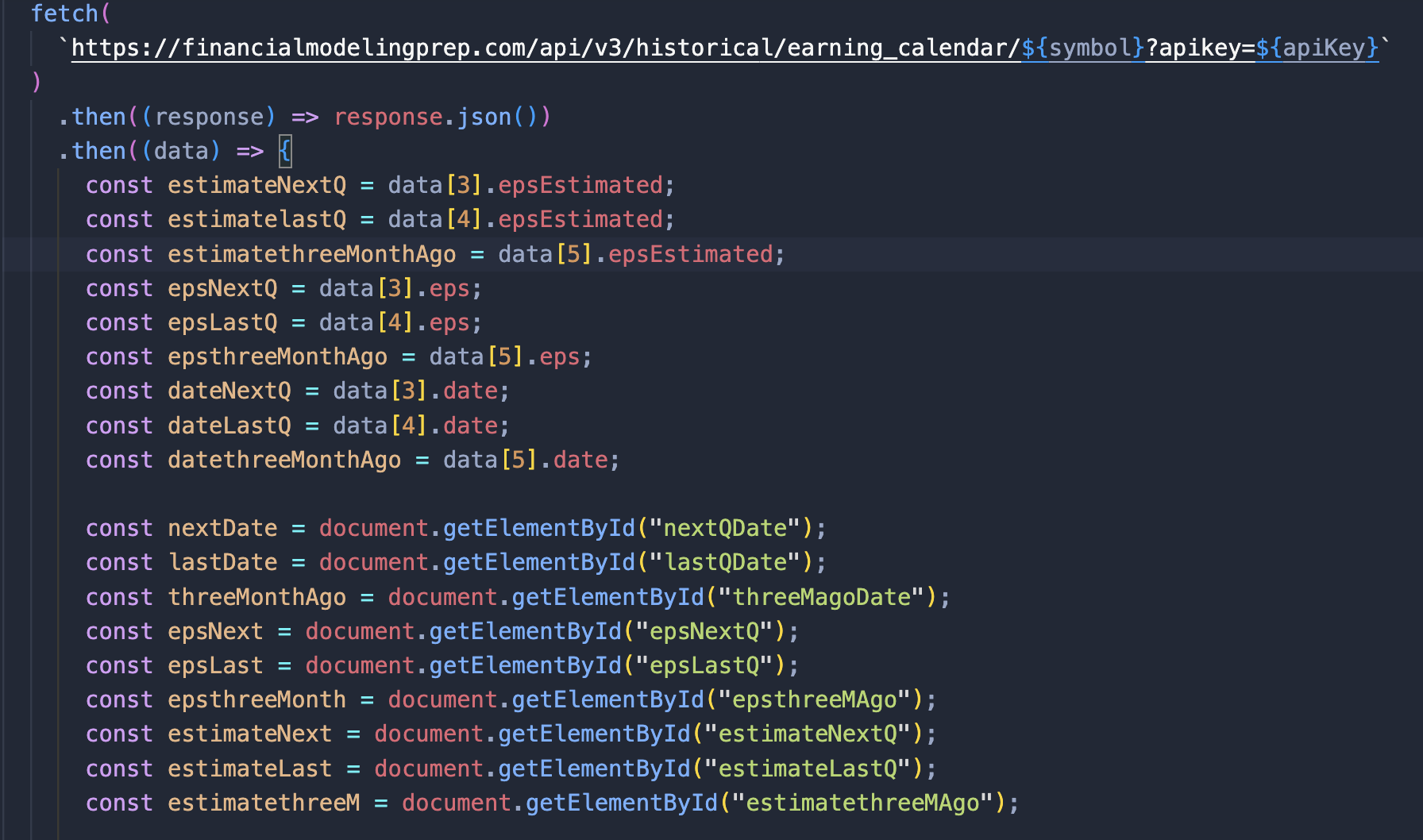
Copy the code and paste it into your existing file. As you can see, we added earnings and dates. Now let's work on the JavaScript code to populate this data. Open your JavaScript file in VSCode, which we named 'script.js.' Now add the code below to your script.js file, under your old code, but make sure you leave one bracket like this '}' outside.

As you can see, we are extracting data using the FMP earnings API. The link is in the upper part of the code. We extract estimates, dates, and actual EPS data separately to display them on the screen. Then we connect our HTML file with the extracted data, which are the last six elements in the JavaScript code.
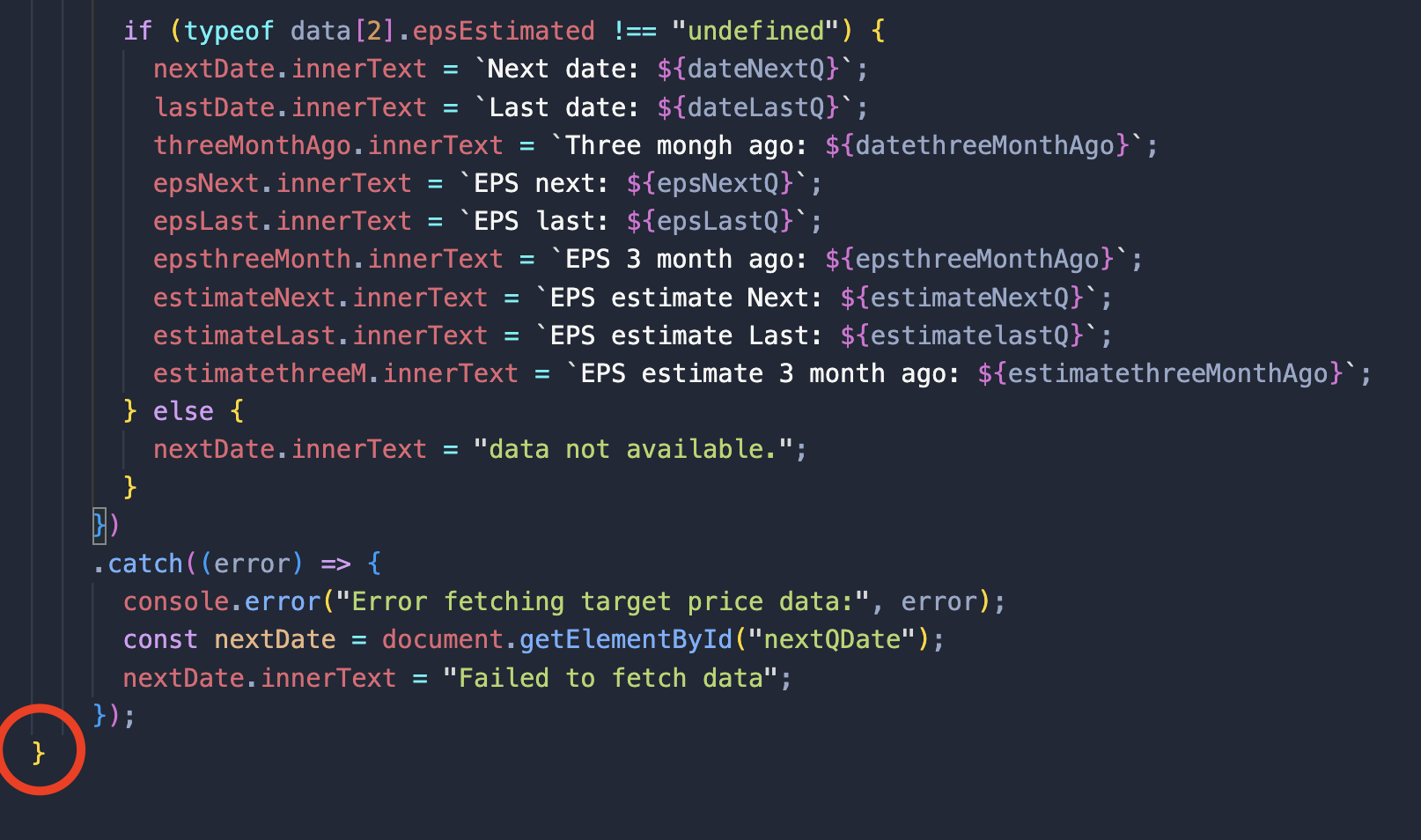
In the last step, we check that data exists and actually populate the HTML elements with the extracted data. As you can see, the last bracket '}' marked with a circle that I mentioned earlier is outside. This bracket is from the old code in the previous article. You should insert your code inside the brackets so that the last bracket remains the final element of the code.

Now save your JavaScript file. We are not done yet. The final part is to add some designs. Paste the code below into the HTML file, inside the elements.
|
• next, |
|
|
|
. last, |
|
|
|
-three { |
|
|
|
|
display: flex; |
|
|
|
flex-direction: column; |
|
|
|
align-items: center; |
|
|
|
padding: 10px; |
|
|
|
border: 1px solid L #ccc; |
margin: 0 10px; } |
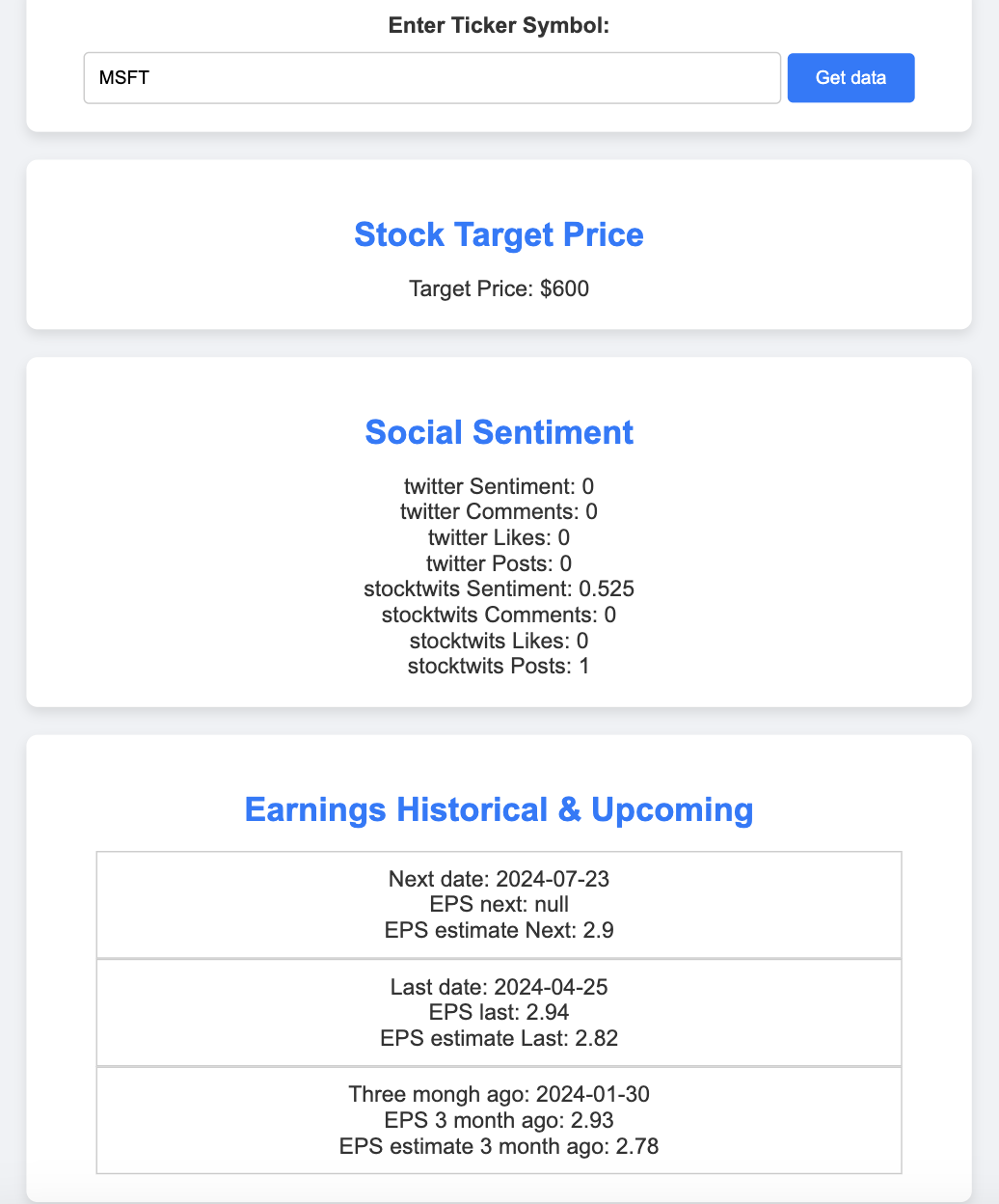
Save your HTML file and drag it from VSCode to the open browser window. If you have done everything correctly, you will see something like this:

When I inputted my stock ticker, MSFT in this case, and pressed the 'get data' button, I saw the above results. The first two elements are from previous articles, and the last element, 'Earnings Historical & Upcoming,' is from today's article. As you can see, Microsoft (MSFT) consistently shows better EPS (actual EPS surpasses analysts' forecasts), which can give investors higher confidence during the next MSFT report and potentially boost the share price.